.... From City Dog's Single Color to the Two-Toned Love of Isaac Hers.& How you Can keep Monochromatic Interesting& How to Create the look & feel of Expense & Elegance with a two-toned lookLead down the rabbit hole of Monochromatic sites, I came upon
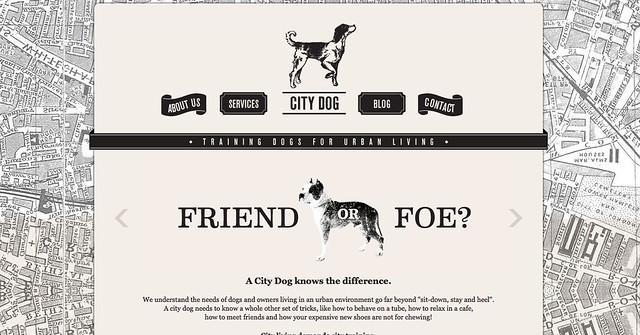
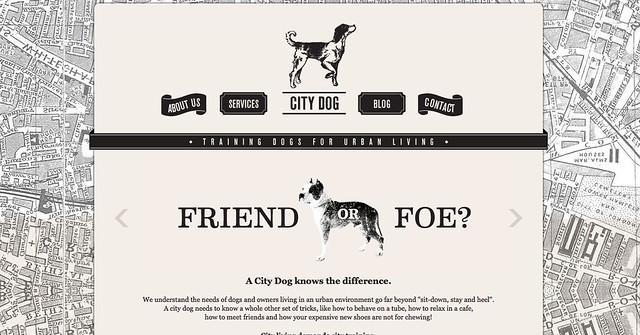
City Dog, which plays the Monochrome like a winning hand. What makes this site successful and not boring is the visual subject matter-- it has a beautiful (are maps almost always beautiful?) grey map as the background pattern. The map has various shades / values of grey, some darker and some lighter, so it employs not only interest in its pattern, but in its tone. The fact that it's still all one color keeps the visual in-tact and together.
It also employs visual candy like vintage images, a rotating carousel with great writing ("Boot or Bone?" "Friend or Foe?" "Litter or Lunch?") and those snappy vintage images, and an intriguing pointed dog logo (the vintage style is great, the pointing dog is as serious and playful as the business, and by pointing it's saying, "Found It", with "it" being, of course, the business).

Then we move to
Sketchnotes, which employs some of the same basic interest points and some sneaky hidden color. Instead of all grey, it's a grey blue, which adds a little more interest for the mind. It also has a varied and playful background pattern-- it's covered with little comics, each one surrounded by white, so it's spotted with fun and playful images.
They make the mind wander over the page to read them, which is a great way to entertain the viewer / user and to lead them over the page Without Their Realizing It. Mind control? Well, yes. Some of the hand-drawn text also adds happy variety. But the hidden color! Scroll over the Buy On Lulu.Com and Voila! Hidden Green and a Starburst! Eva Lotta Lam can't be constrained by blue and adds the Easter Egg green throughout. Yes, OK, it's just colored links and a starburst on her Buy button, but the playfulness is fabulous.

And where does this rabbit hole end?
Surprisingly, it ends with a very sheer simplicity and elegance, one that I didn't expect. But when I ran across it, I knew this was the reason why I'd followed the path.
Take a gentle monochromatic piece (calling black and white monochromatic) and add a sheer, simple flesh tone, and you get the Coco Chanel look, or the... Converse Vogue look, or just that striking elegance of all-grown-up and partying at fancy places. Look at
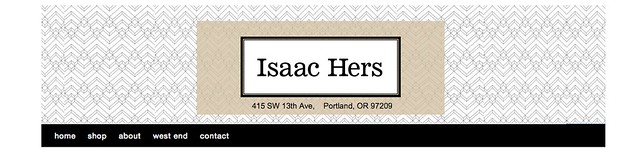
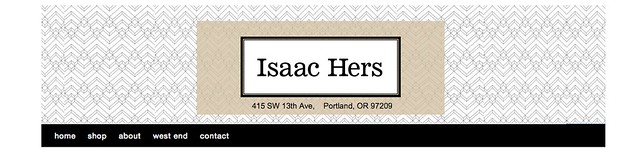
Isaac Hers. Her header image is of a delicate grey zigzag pattern. The spikes of the zigzags give it some power, like teeth, but the thin lines keep it elegant and gentle. And then, add the sheer, flesh-colored box to the center and it looks like a perfume box, or a clothing box, or a label, and it definitely looks expensive.

So that's how to create the expensive and luxury look. Use a monochromatic pattern and add a very sheer and clean/contained shape over it, preferably to encase the name.
And if you're going Monochromatic, remember the element of play. Use variety in your pattern, text, and entertainment (carousel, witty language) or even employ an Easter Egg of color, and voila-- successful site.
Have a fabulously designed day!
 And, over dinner and after viewing the ocean, we created an art movement, Sutro Bleu. I recalled it the other day with friends, while we were talking about something to do with their lives, and Sutro Bleu came to me. And it was totally, and utterly, mine. It's mine, and it's originally and inspirationally mine. It felt like some identity, some value, something solid and there. And, strangely, it had been gone, muffled under the waves of life, for almost five years. Why did it just come up, suddenly, and why is it now, persistently, in my thoughts? Sutro Bleu, Sutro Bleu, what are you saying?
And, over dinner and after viewing the ocean, we created an art movement, Sutro Bleu. I recalled it the other day with friends, while we were talking about something to do with their lives, and Sutro Bleu came to me. And it was totally, and utterly, mine. It's mine, and it's originally and inspirationally mine. It felt like some identity, some value, something solid and there. And, strangely, it had been gone, muffled under the waves of life, for almost five years. Why did it just come up, suddenly, and why is it now, persistently, in my thoughts? Sutro Bleu, Sutro Bleu, what are you saying?